最近、急に暑くなってきましたね。ステイホーム週間で自宅でゲームアプリを初めたら止まらなくなってしまいました。はじめまして、アニメオタク、ソフトウェアエンジニアの「ほげ」です。
Live2Dは、絵を動かす技術を開発しており、「Cubism」というソフトウェアを提供しています。
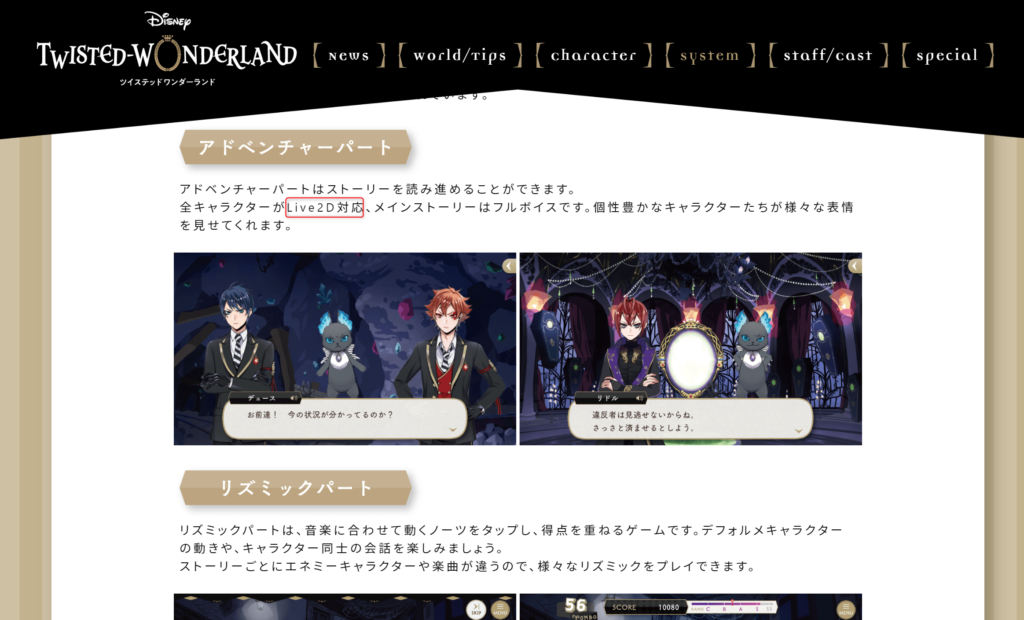
最近リリースされた、Disneyの大人気のゲームアプリ、ツイステッドワンダーランド(ツイステ)にも採用されています。

この記事では、Live2Dを理解するための3つのこととして、【応用事例・仕組み・制作作業】を解説します。
Live2Dを理解するための3つのこと
1. Live2Dで出来ること、応用事例を確認する
Live2Dの表現は様々な場所で活用されています。
Live2Dを使えると活躍の幅が広がることがわかるのでぜひ確認してみてください。
ゲームアプリ
記事のはじめにも紹介しましたが、iOS、Android、Unity、OpenGL、DirectX、HTML5、家庭用ゲーム機などのゲームで、立ち絵やUI、エフェクトなどの用途で活用できます。
用途はSDKが公開されており、開発、実装次第で無限の可能性があります。
公式でプラットフォーム別の対応状況が確認できます。

同人系のイベントで、売り子アプリなどとして活用された事例もあります。
動画・アニメーション
アプリやゲームの立ち絵で使われる印象がありますが動画でも活用されています。
Live2Dのデザイナチーム、
「Live2D Creative Studio」が制作した映像がYouTubeで視聴できます。
Twitterなどでも多くの作品を発表していますが、私のオススメは、YouTubeで公開されている、『Beyond Creation』 Live2D Original Short Animation と、地上波や映画館でもCMで放映され話題になった「ヒーローベータ」です。再生回数も多く評価も高いです。
どうやって作っているのか気になりますよね。どのフレームで止めても細部まで作り込まれていますし、何よりもすごい表現力ですよね。今までできなかったことが出来るようになるかもしれないと思うとわくわくします。
VTuber
アバターとして、YouTubeなどの動画配信サイトでゲーム実況やVTuber、活用事例があります。

とくに「にじさんじ」のチャンネルは人気があります。
FaceRigは、動画を作成する際や配信をする際に、カメラでフェイストラッキングした結果をLive2Dのモデルに反映する機能、表情の切り替えなどの操作機能と画面出力のための機能を提供しています。
その他
立ち絵を動かすなどで、ドスパラの等身大パネルや、JRの東京駅の「AIさくらさん」でも活用されています。様々なシーンで活用されていることがわかりますね。
公式の情報が確認したい方は、「動画への書き出し・アプリへの組込み」をご確認ください。
2. Live2Dの表現方法を確認・分解して仕組みを理解する
前項では、応用事例を確認してきました。ここでは、Live2Dの表現方法を確認・分解してみます。この記事を一通り読むだけで、基礎はすべて学べるように構成しました。
本質は下記2点です。
・Live2Dでは、イラストの変形結果を記録・保存(定義)します
・その変形結果(パラメータ)を「補間・ブレンディング」して、その補間結果として表現します
簡単に動作を確認する
ここだけ文字で見ると理解が難しそうなので、シンプルなオブジェクトで簡単に4つの手順で説明します。
手順をまとめた動画を用意したので、再生してみてください。
動画で行っている4つの手順を、それぞれ解説していきます。
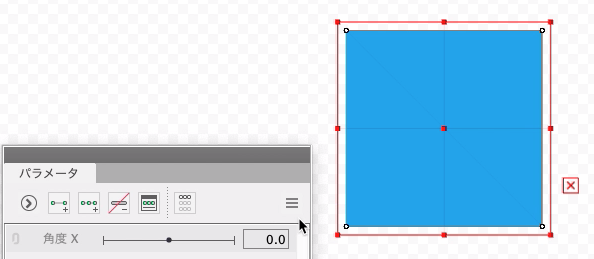
1. 変形結果を保存する先を用意(パラメータにキーを作成)
動きをつけたいイラストを選択します。

パラメータ「角度 X」にキーを作成(-30, 0, 30)します。

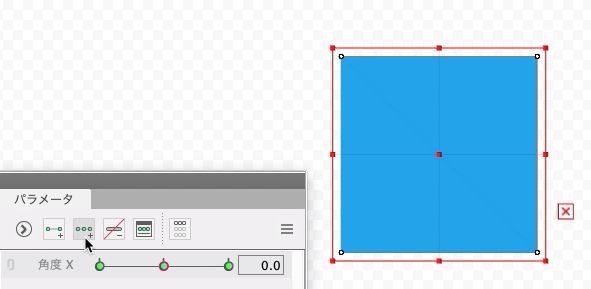
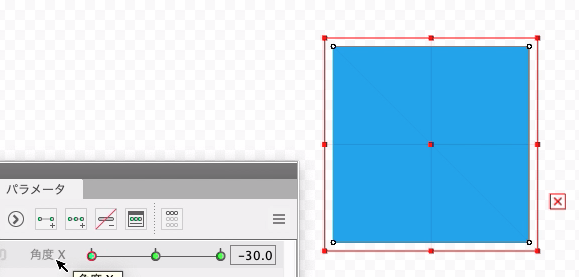
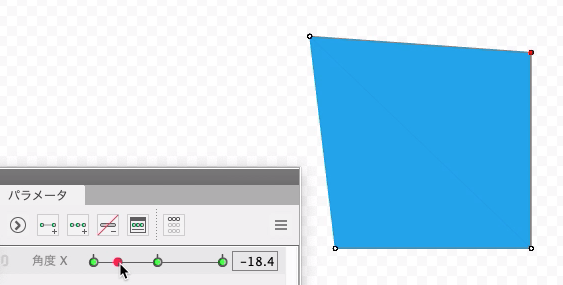
2. 変形結果を保存する先を選択(パラメータの値-30を選択)
赤色は現在のパラメータのキーの値を意味しています。
ドラッグして、左の緑の近くまで動かし、-30を選択します。

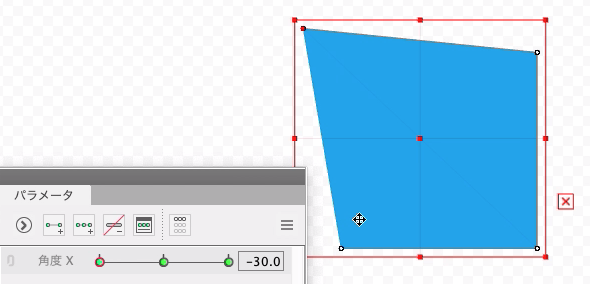
3. 変形を記録

イラストをキャンバス上で変形させて、
現在選択されているパラメータのキーへ変形を記録させます。
4. 変形を確認
現在のパラメータのキーを変更していくことで、以下のように中間で補完されていることがわかります。
この場合、パラメータのキーの値「-30」とパラメータのキーの値「0」のブレンドされた結果が表現されています。

このようにパラメータを定義していく作業をモデリングといいます。
モデリングの次は?
モデリングして作成されたモデルファイルは、前項の応用事例と対応して以下のように追加で作業を行います。
| 用途 | 拡張子 | 説明 |
|---|---|---|
| ゲームアプリ | moc3, motion3.json | moc3は、組み込み用のモデルファイル motion3.jsonは、モデルファイルに対応したモーションファイル 組み込み用データの書き出し |
| 動画・アニメーション | mp4, gif, 連番画像 | 画像・動画書き出し |
| VTuber | moc3 | 組み込み用データの書き出し |
アニメーションはパラメータの値の連続的な変化による補間結果によって表現されます。
レイヤー?
Twitterなどで紹介されているこのようなレイヤーによる表現は、
変形結果を用意するために必要なもとのイラストを意味しています。
エディターではこのようにして確認できます。
公式の操作方法「ビューエリアについて」を確認してください。
ハマリポイント
ここまでで出てきそうな疑問、初心者によくあるハマリポイントとして以下のようなものがあるでしょう。
制作の仕方については、モデルの制作者によってノウハウの部分もありますが、サンプルモデルや公式が監修した書籍を確認することで解決できます。
複雑に感じる部分やコツは、モデルを制作し学びながら経験を積み、慣れが必要な部分もあります。
踏み込んで仕組みを確認する
さて、「変形結果を記録・保存(定義)」変形のために、Live2Dが用意した仕組みを使いますが、それぞれはとてもシンプルな要素です。
ここからは、それぞれのシンプルな要素を確認していきます。
・アートメッシュ
・デフォーマ
・パラメータ
Live2Dの公式のチュートリアル動画
3. 制作作業を理解する
仕組みを理解しましたが、どのような制作作業になるのでしょうか。
特に人型で作る場合はどのようにするのが良いのでしょうか。
シンプルな制作フロー
主な流れはこのようになります。
- 目的の確認、作成するモーションの種類の確認
- イラストの準備
- パラメータの設計
- デフォーマの作成
- 動く範囲の変形を定義
- (必要に応じて)モーションの制作
モデルの利用目的に応じた制限の確認など
より複雑・高品質なモデルの作成する場合は、準備の前に以下のような前提の確認すると良さそうな項目を列挙します。これらは副業・兼業の場合も、制作の依頼内容や、顧客との取引でアレンジしながら、ワークフローに組み込まれていることがあるので確認しておくと良いでしょう。
・軽量化
アプリゲームなどで使う場合は、モデルを軽量化するために、テクスチャのサイズやポリゴンの数、パラメータの組み合わせの数を意識しておく必要があります。
レイヤーの数、メッシュの細かさは表現力に直結しますが、同時に描画パフォーマンスとのバランスを考える必要があります。
・命名規則
オブジェクトの名前、パラメータのIDなどの名前の付け方などを規則的にするか。
例えば、「ArtMesh_Name」のように種類_名前とするかなどでです。
アプリなどへの組み込みモデルを作成する際に、アプリ開発者との連絡、設計で必要になる可能性がある部分です。
・より高度な知識と作業が必要なもの
衣装替えや手の切り替えなどがこれに当たります。
モデル制作の単価、相場は?
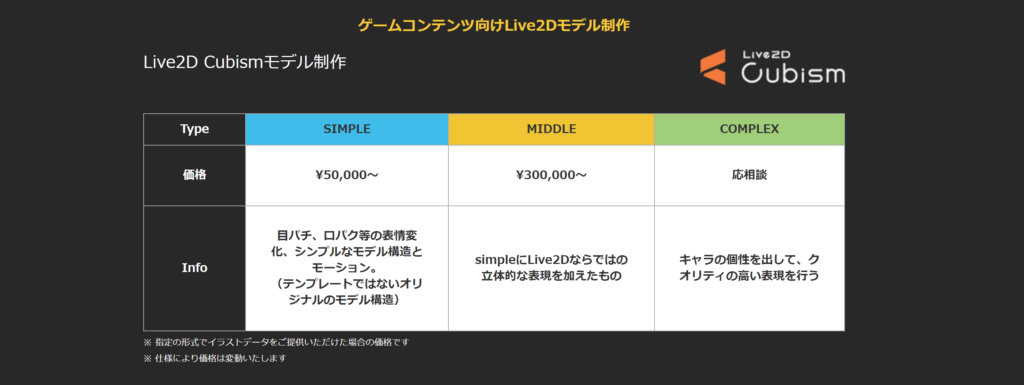
制作を依頼・受注する場合の相場ですが、Live2Dのデザイナチーム「Live2D Creative Studio」のモデル・作品制作ページに具体的な例が示されています。
2020年5月5日時点では以下のように5万円から、30万円からでさらに仕様によって変わるようです。

Live2Dを開発しているところの制作チームということもあり、品質が高い分、値段もといったところでしょうか。個人ユーザの相場感はnizimaなどで確認すると、良いでしょう。
最後に
本稿では3つのことを確認しました。仕組みを分解してみると、想像以上に簡単にできそうですよね。次にすることのおすすめをいくつか紹介します。
公式のWebサイトを確認、無料版をダウンロードして、サンプルモデルを開いて動かしてみると理解が更に深まります。
エディタを起動後の公式のチュートリアル動画もわかりやすいので、まずはダウンロードして動かしてみましょう。