最近,突然间热了起来。 我在 “留家周” 期间,在家里开了一个游戏APP,我就停不下来。 很高兴认识你,我是个动漫宅男和软件工程师,名字叫 “Hoge”。
Live2D正在开发图片移动技术,并提供了名为 “Cubism” 的软件。
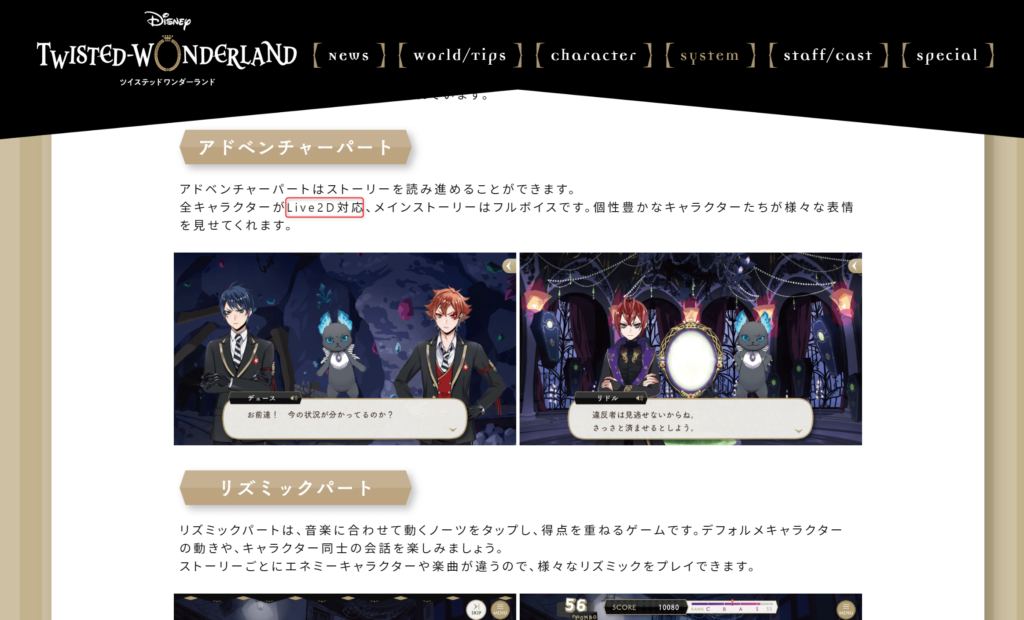
这款游戏也被用在了迪士尼最近发布的《扭曲仙境》中,这款游戏是迪士尼最受欢迎的游戏APP。

在这篇文章中,我将为大家讲解理解Live2D的三点:应用实例、机制、制作工作。
关于Live2D需要了解的3件事
1.检查你可以用Live2D及其应用实例来做什么
Live2D表示法在很多地方都有使用。
如果你使用Live2D,你会发现你能做的事情还有很多。
游戏应用
正如我在文章开头介绍的那样,你可以用它来为iOS、Android、Unity、OpenGL、DirectX、HTML5和家庭视频游戏机上的游戏创建站立图片、UI和特效。
根据其发展和实施情况,其可能的用途是无限的。
您可以在官网查询各平台的支持情况。

也有在粉丝活动中作为销售员应用的案例。
视频和动画
它被用在APP和游戏中,但也被用在视频中。
Live2D的设计师团队
由 “Live2D Creative Studio” 制作的视频可以在YouTube上观看。
他在Twitter上发布过很多作品,但我推荐的是在YouTube上的《Beyond Creation》Live2D原创短篇动画,以及在地面广告和电影院播出的《英雄Beta》。 观点多、评价高。
我很好奇,想看看他们是怎么做的。 无论你停在哪一帧,每一个细节都是精心雕琢的,最重要的是,它有惊人的表现力。 想到自己可能会做一些以前没有做过的事情,心里很兴奋。
VTuber
作为一个头像,在YouTube和其他视频传播网站上有游戏直播和VTubers,也有使用的例子。

尤其是 “Niji Sanji” 频道,更受欢迎。
FaceRig提供了用摄像头将人脸跟踪的结果反映到Live2D模型中的能力,还可以在创建和发布视频时切换人脸表情并输出到屏幕上。
其余
它还被用于Dospara的真人版和JR东京站的 “AI樱花小姐” 的真人版。 可以看出,它的用途是多种多样的。
2.通过检查和分解表达方法,了解Live2D的机理
在上一节中,我们对申请案例进行了点评。 下面我们就来回顾和分解一下Live2D的表现方式。 我把它的结构化,让你只需一次就能学到所有的基础知识。
其本质是以下两点。
・在Live2D中,你可以记录并保存(定义)插图的变形结果。
・插补/混合变形结果(参数),并将其表示为插补结果。
很容易看到它的工作原理
如果只看文字在这里似乎很难理解,所以我用一个简单的对象,用四个简单的步骤来解释。
我准备了一个视频,总结了一下步骤,大家可以播放一下。
我们将对视频中的四个步骤进行一一讲解。
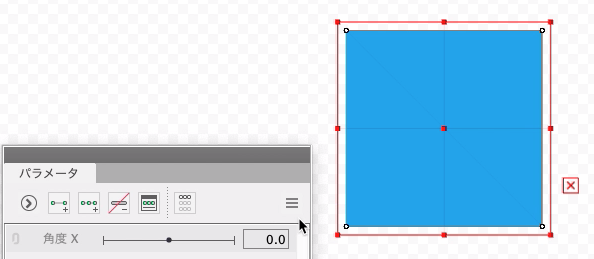
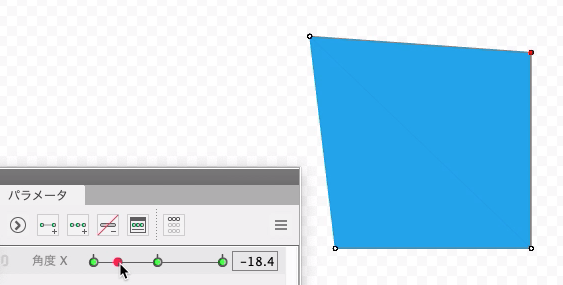
1.准备一个目的地来保存转换结果(在参数中创建一个键)
选择你想添加运动的插画。

为参数 “角度X” 创建一个键(-30,0,30)。

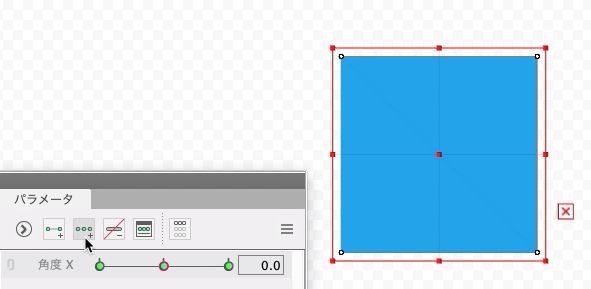
2.选择要保存转换结果的目的地(选择参数值-30)
红色表示当前参数的关键值。
拖动并移动到左边的绿色附近,选择-30。

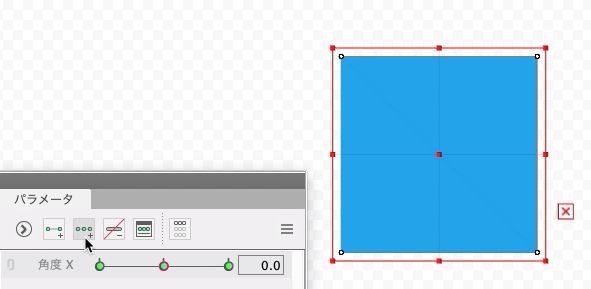
3.记录变形

通过变换画布上的插图,你可以
记录到当前所选参数的转换键。
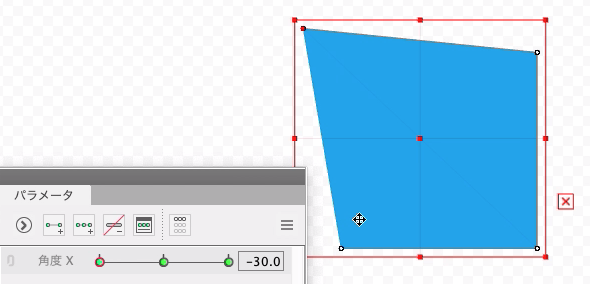
4.检查有无变形
通过改变当前参数的键,我们可以看到它在中间进行补充,如下图所示。
在这种情况下,参数键值”-30″ 和参数键值 “0” 的混合结果表示。

用这种方式定义参数的过程称为建模。
下一步的建模工作是什么?
通过建模创建的模型文件,与上一节中描述的应用案例相对应,额外进行如下工作。
| 用 | 扩展名 | 解释 |
|---|---|---|
| 游戏应用 | moc3, motion3.json | moc3是一个内置的模型文件 motion3.json是一个与模型文件相对应的运动文件。 内置数据 |
| 视频和动画 | mp4, gif, 序号图像 | 图像和视频输出 |
| VTuber | moc3 | 内置数据 |
动画的表现形式是参数值连续变化的插值结果。
层次?
这种分层的表达方式,在微博等网站上都有出现过。
它指的是准备转化结果所需的原始插图。
在编辑器中,你可以这样检查。
请查看官方操作说明 “关于视图区域“。
问号
以下是目前为止可能出现的一些问题,也是初学者最常见的一些挂机问题。
至于如何制作模型,有些诀窍要看模型的创作者,但可以通过查看样本模型或官方监督的书籍来解决。
在创建和学习模型的过程中,感觉复杂的部分和技巧是你需要积累经验和习惯的部分。
走进去看一下,看看效果如何
现在,我们将使用Live2D提供的变形机制来记录和保存(定义)变形的结果,但每一个变形都是一个非常简单的元素。
从这里开始,我们再来说说每个简单的元素。
・ArtMesh
・Deformer
・Parameter
官方Live2D教程视频
3.了解生产流程
我明白是怎么回事,但这其中涉及到了什么样的制作工作?
特别是在做人形的时候,有什么好的方法呢?
一个简单的生产流程
主要流程是这样的。
- 确认创建的目的和动议类型
- 准备插图。
- 参数设计
- 创建一个变形器
- 定义一个运动变换的范围
- 制作动议(必要时)
例如,根据预定用途确认模型的局限性
如果你想建立一个更复杂、更高质量的模型,在准备之前,你可能需要检查以下假设条件 检查一下这些是否是你工作流程的一部分,即使是副业或副业,也是个好主意,因为它们可能会被安排在请求的内容或与客户的交易中。
・减重
如果你要在APP游戏之类的地方使用,需要注意纹理的大小,多边形的数量,以及参数组合的数量,以保持模型的轻量级。
网格的层数和细度直接关系到表现力,但同时也要考虑与绘图性能的平衡。
・命名惯例
对象、参数ID等的命名是否有规律?
例如,如果你想使用像 “ArtMesh_Name” 这样的类型名称。
这是设计中可能需要的部分,在为一个APP创建嵌入式模型时,联系APP开发者,等等。
・那些需要较高的知识和工作的
包括服装更换和手部更换。
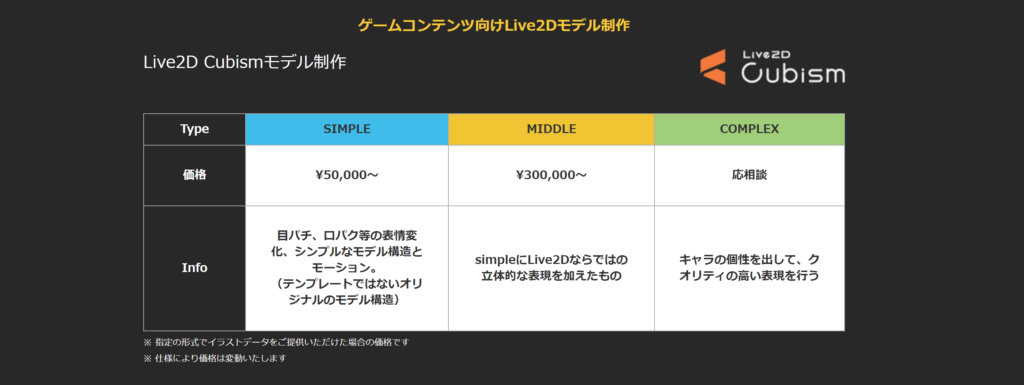
模型生产的单价和市场价是多少?
至于委托制作或接单制作的价格,在Live2D设计师团队 “Live2D Creative Studio” 的模型/作品创作页面上,可以看到具体的例子。
截至2020年5月5日,根据规格不同,价格从5万日元到30万日元不等,如下图所示。

由于制作团队都是来自于Live2D开发的地方,所以质量高,价格也高。 如果能在尼玛等网站上查看一下个人用户的市场情绪就好了。
最后。
在本文中,我们确定了三件事情。 当你分解机制的时候,似乎比你想象的要容易得多。 下面就给大家推荐一些下一步该怎么做。
在官网上查一下,下载免费版,打开样品模型,试着移动一下,理解会进一步加深。
启动编辑器后的官方教程视频也很容易理解,大家可以先下载试用一下。